サイボウズ Office の JavaScript カスタマイズ


サイボウズOfficeとは?
サイボウズOfficeとは、その名の通り、サイボウズの「Office」です。
クラウド型のグループウェアソフトで、社内業務の色々を提供するものです。
勤怠管理やスケジュール管理、ドキュメント管理等そういったものですね。
MicrosoftならOffice365がありますが、それのサイボウズ版ですね。
普段はkintoneの開発案件を多く扱っているのですが、縁有ってサイボウズOfficeのカスタマイズ案件を頂けたので、これを機に勉強してみました。
カスタマイズ方法と kintone との違い
基本的にカスタマイズの仕方はkintoneと似ています。(というかkintoneがサイボウズOfficeを踏襲した?)
JavaScriptの.jsファイルを作成して、画面のカスタマイズをします。
ただ、違いは、kintoneにはkintone用JavaScriptAPIが備わっているので、JavaScriptの実行中にレコード情報を取得、更新やイベントハンドラ設定が楽にできますが、サイボウズOfficeにはそういった便利なAPIはありません。
たとえばkintoneの場合、以下のようなコードを特定のアプリの設定画面でJavaScriptをアップロードすれば、「レコード追加時」のイベントハンドラ設定が可能です。
kintone.events.on(['app.record.create.show'],
function(event){
if(event['record']['単価_Word']['value'] > 0 && event['record']['数量_Word']['value'] > 0){
orderAmountCalcWord(event);
}
if(event['record']['単価_時間']['value'] > 0 && event['record']['数量_時間']['value'] > 0){
orderAmountCalcTime(event);
}
return event;
}
);
ところが、サイボウズOfficeにはそういった仕組みがありません。
まず、アプリ毎にJavaScriptファイルをアップロードして、設定する事ができません。
1つの環境に対して、1つのJavaScriptファイルしか設定できないのです。
また、どのタイミングで実行するかといった、イベントハンドラもAPI化されていないため、URLパラメータにあるページ情報、ビュー情報を自前で判定してやらないといけません。
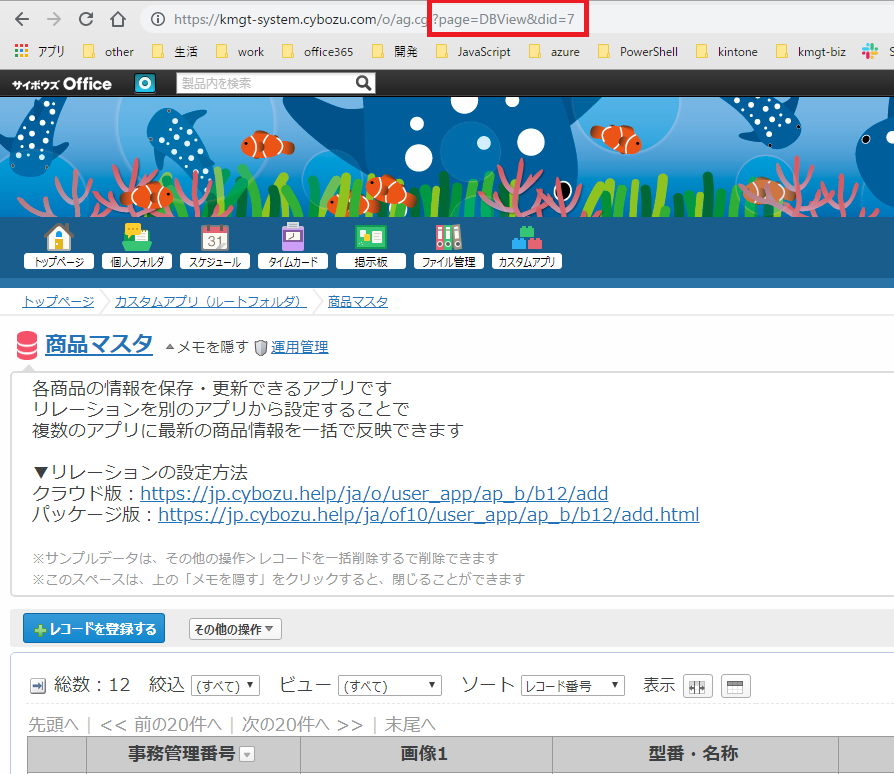
以下は、あらかじめサイボウズOfficeに備わっているカスタムアプリの「商品マスタ」の一覧画面です。

URLパラメータの「page=DBView」が「カスタムアプリ」を表し、「did=7」が「商品マスタ」を表します。
画面のURLにはありませんが、「vid」というパラメータも有って、それが「ビュー」のIDを表します。
「すべてビュー」の場合、「vid」は未定義のようです。
つまり、この「商品マスタ」アプリの「すべて」ビュー表示時の画面カスタマイズの場合、以下のようなJavaScriptを用意してあげます。
(function () {
var vars = {};
var param = location.search.substring(1).split('&');
for (var i = 0; i < param.length; i++) {
var keySearch = param[i].search(/=/);
var key = '';
if (keySearch != -1) key = param[i].slice(0, keySearch);
var val = param[i].slice(param[i].indexOf('=', 0) + 1);
if (key != '') vars[key] = decodeURI(val);
}
if (vars.page === 'DBView' && vars.did === '7' && vars.vid === undefined) {
console.log('商品マスタ すべてビュー');
}
})();
画面htmlの操作も生のDOM操作をしなければいけないので、ちょっと面倒です。
後発のkintoneの方がさすがに洗練されたAPIを持っているので扱いやすいです。
なお、サイボウズOfficeにはJavaScriptカスタマイズのお助けツールが有ります。こちらの「カスタマイズマネージャー」というChromeの拡張機能をブラウザに組み込むと、ある程度決まったカスタマイズはテンプレート化されて、設定画面でポチポチやれば簡単に実装できる形になっています。
※2022/12/28 カスタマイズマネージャーは提供終了になったようです。

まとめ
サイボウズOfficeのカスタマイズについては、情報が少なかったため、記事にしてみました。
まぁ、いじってみれば分かる範囲なんですがね。
そもそもkintoneとサイボウズOfficeの違いって何だろう?
両方とも最初から特定の業務向けアプリが備わってるけど、ポータルサイトの役割を強く打ち出してるのが
サイボウズOfficeですかね。あと、それぞれのアプリもkintoneに比べてすぐ使えるようになっているかも。
でも、カスタマイズ性やDB的な使い方はkintoneの方が上ですね。
サイボウズOfficeの方はあまりカスタマイズする事を前提に作ってないですね。
予め用意されたものを設定で出来る範囲でカスタムして使っていくもののようです。
あ、あと、月額のコストが安く利用できるのはサイボウズOfficeの方ですね。
どちらが向いているかは、それぞれのユーザーごとに検討していく必要があると思います。
コメントを投稿するにはログインが必要です。