鎌形 稔 2月/ 24/ 2020 | 0
最近
お仕事でkintoneのJavaScriptカスタマイズをよくやっています。
よくある要望なのが、【一覧画面で、チェックボックスを並べて選択レコードに対して一括して〇〇を更新・処理したい。】というもの。
以前は、カスタマイズビューでHTML・CSSを手書きしてたんですが、もっと効率良く開発できないかと模索してた先に行き着いたのが Vue.js+Vuetify.jsの組み合わせです。
Vue.jsはjQueryに変わるフロントエンドライブラリ、Vuetify.jsはVue.jsと組み合わせて使うデザイン化されたUIパーツみたいなものです。(ちょっと乱暴な言い方かも。)
何しろ、今時のデザインで高機能なUIを簡単なコードで作れるので、凄いお勧めです。
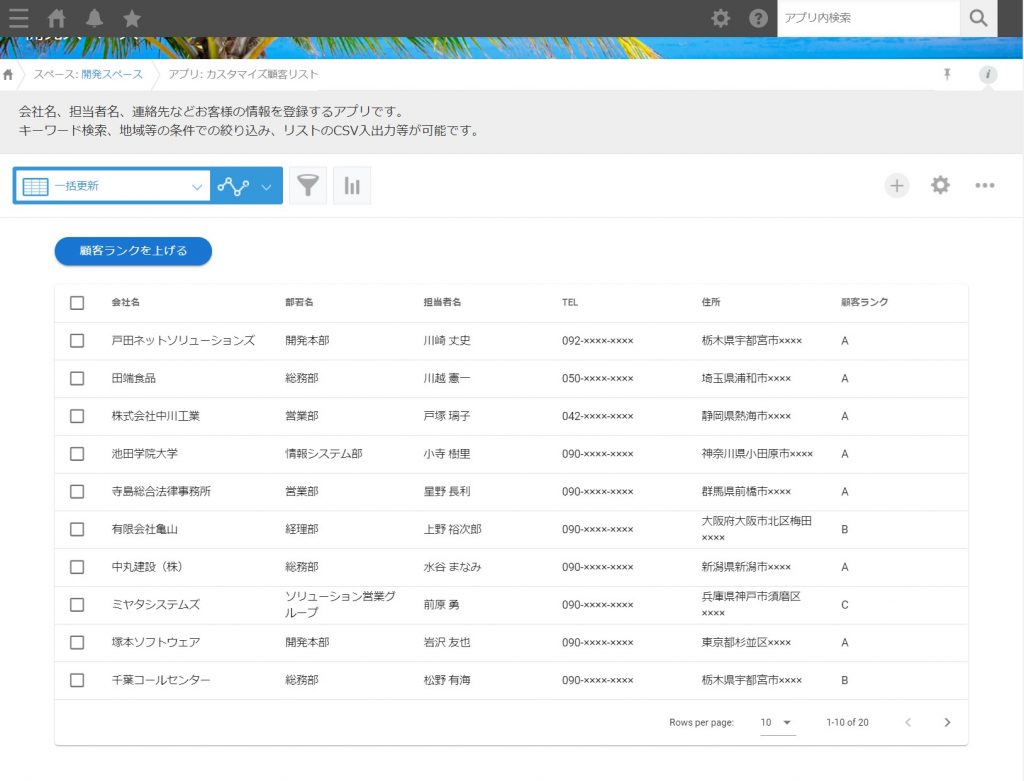
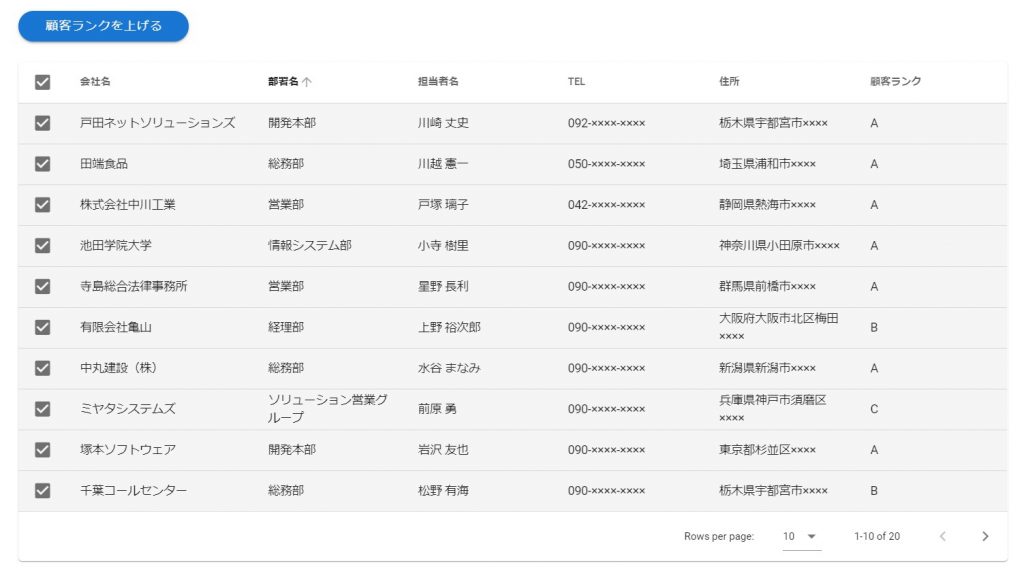
以下、今回作ったカスタマイズビューです。
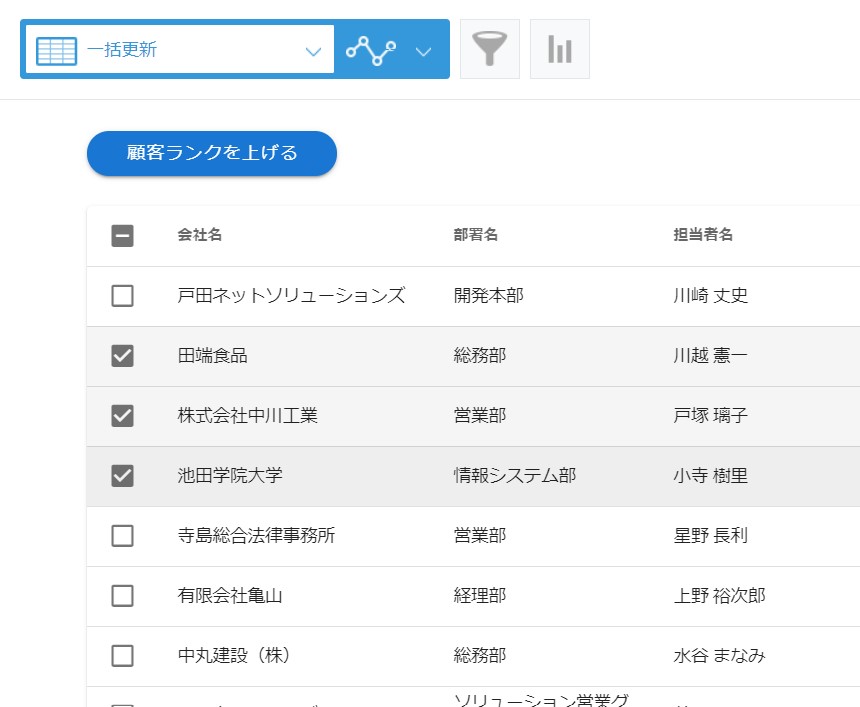
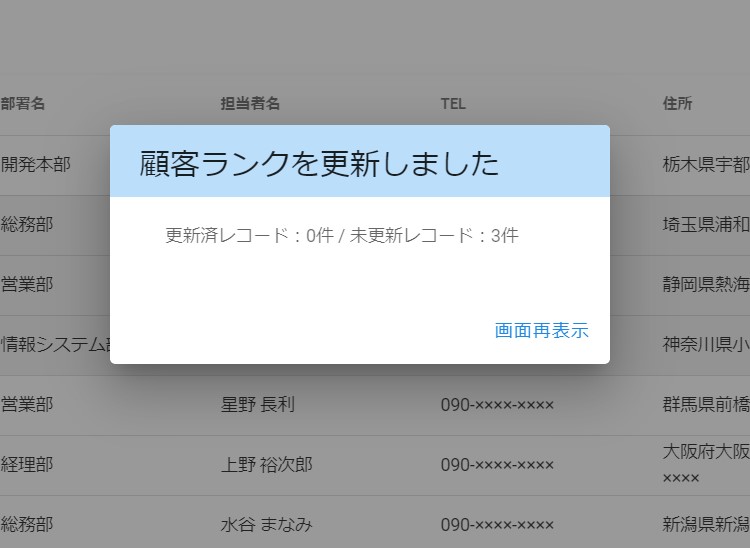
チェックボックス付きで選択レコードに対して一括処理を行うVuetify.jsのデータテーブルを使っています。
ソート機能とフィルタリング機能も付いています。

Vue.jsやVuetify.jsに関する情報はネット上にいくらでも転がっているので、そちらをどうぞ。 この記事では、kintone関連の事を中心に記事にしたいと思います。
なお、公式サイトは以下。
[blogcard url=”https://jp.vuejs.org/index.html”]
[blogcard url=”https://vuetifyjs.com/ja/”]
また、Cybozu Developper Networkの以下の記事がkintoneで使うための参考になります。
[blogcard url=”https://developer.cybozu.io/hc/ja/articles/360027347212-Vue-js-Vuetify-js%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%A6-%E3%83%AC%E3%82%B3%E3%83%BC%E3%83%89%E3%81%AE%E4%B8%80%E8%A6%A7%E3%81%A8%E8%A9%B3%E7%B4%B0%E3%82%92%E3%82%B7%E3%83%B3%E3%82%B0%E3%83%AB%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%A7%E4%BD%9C%E6%88%90%E3%81%97%E3%82%88%E3%81%86-“]
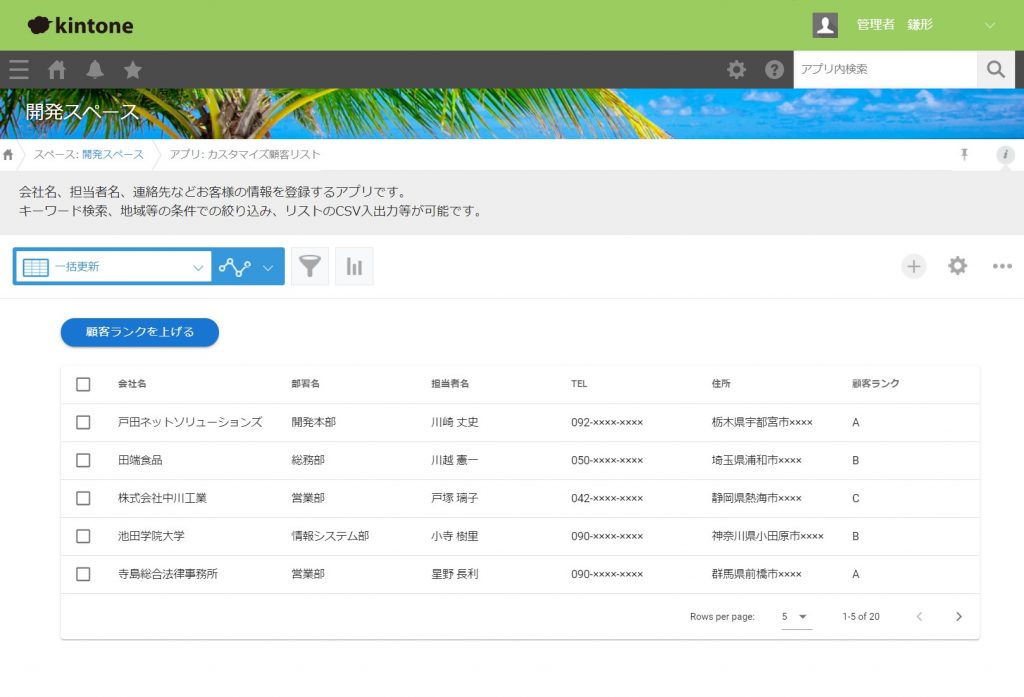
カスタマイズビューの作り方
基本的な所は以下を参考にしてください。
[blogcard url=”https://developer.cybozu.io/hc/ja/articles/202905604?_ga=2.100291486.1097009223.1582397583-914875915.1577848635″]
カスタマイズビューの設定
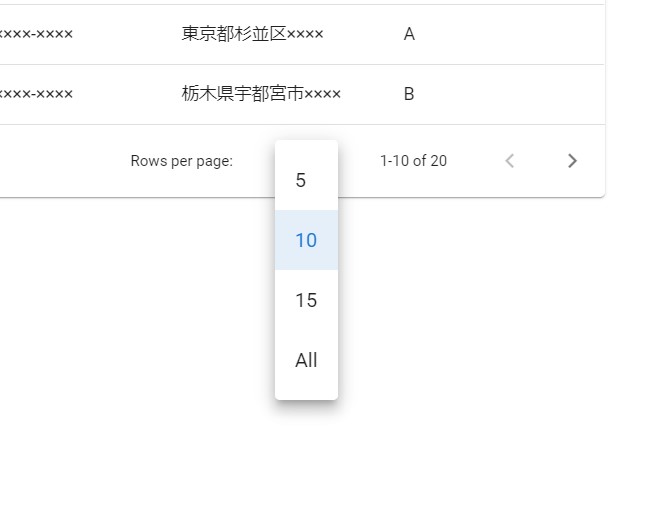
ポイントの一つは、「ページング」の設定です。
Vuetify.jsでは色々なUIコンポーネントが予めデザイン化されて、少量のテンプレート構文ですぐ使えます。
一覧画面を作るにはデータテーブルというやつを使うのですが、そいつはデフォルトでページング機能を持っています。
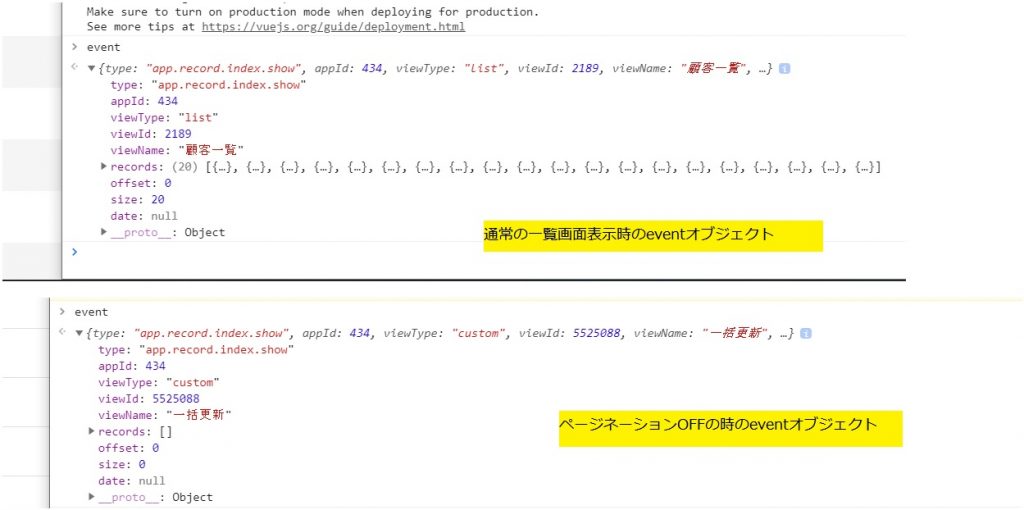
作り方にもよりますが、今回はデータテーブルの方のページング機能を使うため、kintoneのページングはOFFにしておきます。
それにより一覧画面表示イベント時に取得できるeventオブジェクトのrecords内には通常はレコードデータが入っていますが、ページネーションをOFFすると空になるので、自分で取得する必要があります。

自分でレコードを取得するのでカスタマイズビューの設定画面で設定した「絞り込み条件」と「ソート条件」もkintone APIで取得します。
// ソート条件用に取得 var orderBy = kintone.app.getQuery(); // 抽出条件 var filterStr = kintone.app.getQueryCondition(); // ソート条件の解析 var orderMatches = orderBy.match(/order by (.*)$/);
var sorts = orderMatches[1].split(',');
取得条件に応じてクエリを変更できるようにしておけば、変更に強いスクリプトになります。
抽出条件を一覧設定画面で設定済みの場合 、「kintone.app.getQuery()」で取得できるのは、「抽出条件+ソート条件」なので「order by」でマッチングして必要なソート条件を部分的に抜き出すという事をやります。
なお、ページネーションをOFFにしてるので、「limit」「offset」は付いてきません。
HTML設定
HTMLはVuetify.jsのデータテーブル v-data-table を使います。
以下のようにカスタマイズビューのHTMLに設定。
<v-data-table
v-model="selected"
:headers="viewHeaders"
:items="custommers"
show-select
item-key="レコード番号.value"
class="elevation-1"
>
</v-data-table>
それぞれのプロパティは以下のような感じ。
| プロパティ | 説明 |
|---|---|
| v-model | チェックボックスの選択済みデータを格納するVueデータの配列。 |
| :headers | データテーブルのヘッダー行の設定を決めるVueデータのオブジェクト。 |
| :items | kintoneレコードデータ格納用のVueデータの配列。 |
| sho-select | チェックボックスを表示するフラグ。 |
| item-key | 各行を一意に判別するためのデータ。取得したレコードのレコード番号が適切。 |
詳しい説明は以下のドキュメントを参照のこと。
[blogcard url=”https://vuetifyjs.com/ja/components/data-tables”]
Vuetify.jsをkintoneで使う上での注意
Vuetify.jsのCSSを「アプリの設定」⇒「JavaScript/CSSでカスタマイズ」に設定すると詳細画面やその他の箇所に影響が出てしまうので、カスタマイズビューのHTMLにLINKタグを直接埋め込みカスタマイズビューの時だけ読み込むようにした方が良いです。
完成形の様子
以下のように。
Vue.jsの方を一切はぶいて紹介しましたが、訴えたいのはVuetify.jsのUIコンポーネントの便利さなので許してください。
とにかくCSSをいっさい書かずに以下のようなUIを書けるので非常に便利です。
今後も使っていきたいライブラリです。