鎌形 稔 7月/ 9/ 2019 | 0
文章を書く機会は色々あります。
ブログもそうだし、開発時に作成するもろもろの資料や設計書の類など、色々あります。
人眼につくような文章であれば、それなりに体裁の整った文章を書きたいですね。
WordやExcelにも文章校正機能はありますが、コマンドラインで使える「textlint」というツールを見つけて、面白そうだったのでいじってみた、という話です。
公式はこちら。
[blogcard url=”https://textlint.github.io/”]
textlint とは?
テキスト(plain textとMarkdown)の校正をするためのコマンドラインツールです。
Node.jsで書かれています。Node.jsのモジュールとしても使えるようです。
特徴的なのは、校正するためのルールをJavaScriptで書くことで、拡張可能な事です。
導入参考ページ
以下、作者様のページより色々勉強できます。
[blogcard url=”https://efcl.info/2014/12/30/textlint/”]
インストール
Node.jsとnpmコマンドがインストール済みなのが前提。
# プロジェクトディレクトリ作成
mkdir lint_test
cd lint_test
# Nodeパッケージ初期化
npm init -y
# textlintインストール
npm install --save-dev textlint
# textlint-ruleインストール
npm install --save-dev textlint-rule-preset-ja-spacing
# textlint初期化(設定ファイル作成)
npx textlint --init
ローカルにインストールする形で実施しています。
今回は校正ルールに「textlint-rule-preset-ja-spacing」というものをインストールしています。
textlintはそのままでは何のルールも持たないため、何かしらのルールを別途インストールする必要があります。今回は、日本語の文章内に使用される半角全角スペースの構成ルールを導入しました。
また、最後の行はtextlintのルール設定ファイルを作成しています。
校正ルール | textlint-rule-preset-ja-spacing
このルールは以下の複数のルールをまとめたものです。
- 半角文字と全角文字の間のスペースの有無
- インラインコードの周りにスペースの有無
- 全角文字同士の間のスペースの有無
- カタカナ語間の区切り文字
- かっこの外側、内側のスペースの有無
- 感嘆符後のスペースの有無
- 疑問符後のスペースの有無
このルールは先ほど実行した「npx textlint –init」時に作成されたルール設定ファイル「.textlintrc」ファイルでルールの内容を制御できます。
作成されたファイルは以下のようになってるかと思います。
{
"filters": {},
"rules": {
"preset-ja-spacing": true
}
}
先に挙げた個々のルールのデフォルト設定はこちらに記載があります。
文章を校正する
①全角文字と半角文字の間に半角スペースを入れるルールのチェック
「.textlintrc」を以下のように修正します。これで全角文字と半角文字の間にスペースが無い個所をチェックできます。
{
"filters": {},
"rules": {
"preset-ja-spacing": {
"ja-space-between-half-and-full-width": {
"space": "always"
}
}
}
}
校正する文章
下記の文章をtextlintに掛けてみます。(.\docs\1_space\before.txt)
フリーランスSEの鎌形と申します。
SEとして16年この業界に従事し、フリーランスとしては4年目を迎えます。
最近得意としてるのはNode.jsやPowerShellによるツール開発やCybozuのKintoneカスタマイズです。
Node.jsで自作Webサービスを開発しようとしています。
おじいちゃんになっても自作Webサービスのメンテをしながら日々過ごすのが夢です。
好きな音楽はヘビメタです。XJapan、LOUDNESS、Gargoyleが好きなジャパメタキッズ(?)です。
最近はハマってるのはBABYMETAL、PassCode、BiSHです。
アイドルとメタルの融合は面白い!!
料理もします。お家ご飯で映えるものが出来たらUPします。
最近はホームベーカリーでパンを焼いてます。
日によって出来が違うので試行錯誤中です。
[Twitter]https://twitter.com/kmgt_system_biz
[Note]https://note.mu/mkamagata
お仕事のご相談はこちらから。
https://kmgt-system.biz/contact.html
以下のコマンドでチェックを実行。
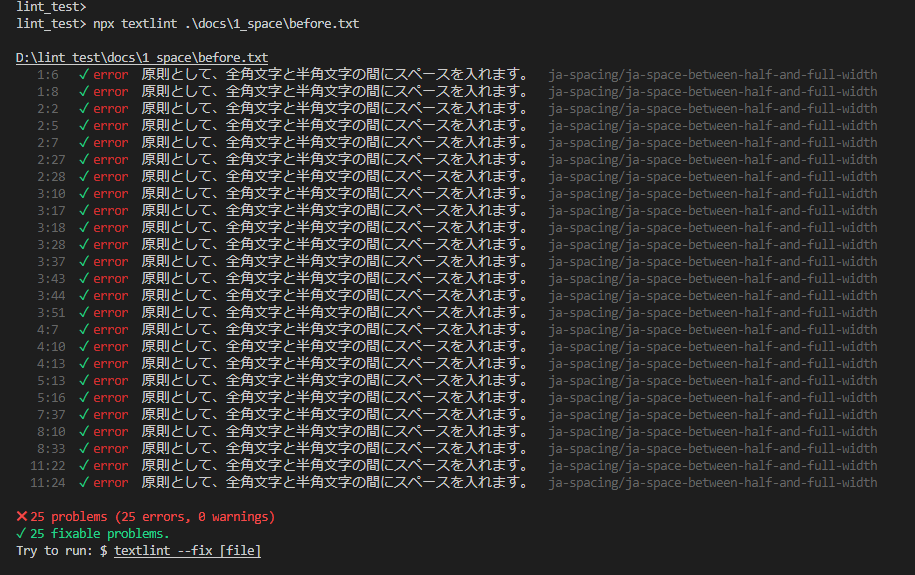
npx textlint .\docs\1_space\before.txt
結果。

たくさんエラーが出てます。
左端に行番号と何のルールに違反してるのかが記載されます。
先ほどの文章は半角文字と全角文字の間にスペースを入れていないので、そのエラーがズラッと並びました。
なお、緑のチェックマークが付いてるエラーは、下の記載の通り「fixable problems」というもので。
コマンドで一括修正できます。
以下のコマンドで一括修正してみます。
「–fix」オプションは対象ファイルの問題個所を一括修正します。
(※チェック対象のbefore.txtをコピーしてafter.txtを作成済み。)
# 問題をFix
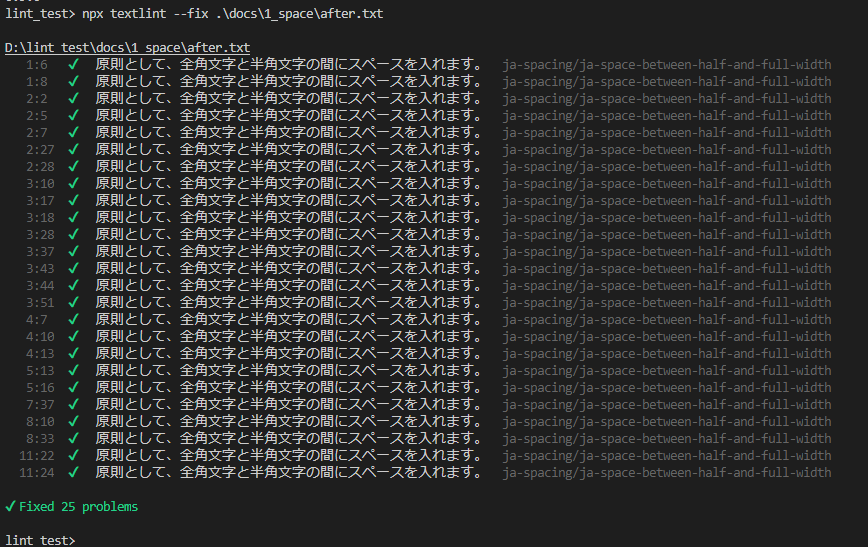
npx textlint --fix .\docs\1_space\after.txt
結果。

VScodeでファイルの修正前、修正後の比較します。
以下、左が修正前、右が修正後。右のファイルのルール該当箇所に半角スペースが追加されているのが分かります。

なお、句読点(、。)も全角文字ですがの前後の半角はチェックに掛からないような設定になっています。
詳細はこちらに。
文章を校正する
② 全角文字どうしの間にスペースを入れないルールのチェック
「.textlintrc」ファイルはそのままの設定で上記ルールチェックが可能です。
校正する文章
下記の文章をtextlintに掛けてみます。(.\docs\2_zenhan\before.txt)
先ほどの結果ファイルの適当な個所に半角スペースを入れてあります。
フリーランス SE の鎌形と申します。
SE として 16 年この業界に従事し、フリーランスとしては 4 年目を迎えます。
最近得意 としてるのは Node.js や PowerShell によるツール開発や Cybozu の Kintone カスタマイズです。
Node.js で自作 Web サービスを開発しようとしています。
おじいちゃんになっても自作 Web サービスのメンテをしながら日々過ごすのが夢です。
好きな音楽はヘビメタです。XJapan、LOUDNESS、Gargoyle が好きなジャパメタキッズ(?)です。
最近はハマってるのは BABYMETAL、PassCode、BiSH です。
アイドルと メタル の融合は面白い!!
料理もします。お家ご飯で映えるものが出来たら UP します。
最近は ホームベーカリーでパン を焼いてます。
日によって出来が違うので試行錯誤中です。
[Twitter]https://twitter.com/kmgt_system_biz
[Note]https://note.mu/mkamagata
お仕事のご相談はこちらから。
https://kmgt-system.biz/contact.html
チェック実行。
# 2_zenhan textlint実行
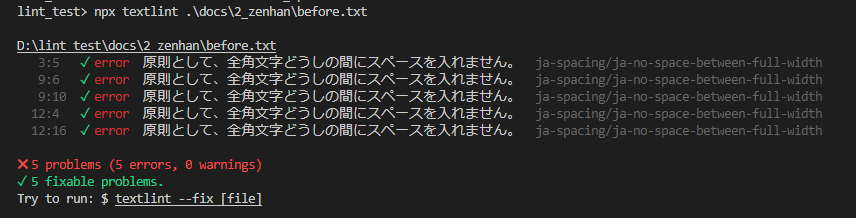
npx textlint .\docs\2_zenhan\before.txt
結果。

半角スペースを入れた個所にエラーを検知しています。
このエラーも一括修正可能です。 (※チェック対象のbefore.txtをコピーしてafter.txtを作成済み。)
# 問題をFix
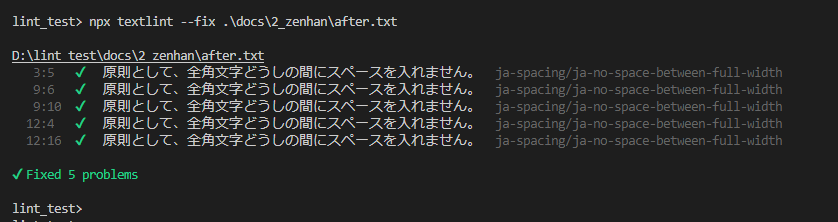
npx textlint --fix .\docs\2_zenhan\after.txt
結果。

結果を比較してみます。

想定通りの結果になりました。
他にもルールは色々あるので研究すればかなり使えそうです。
また、自分でオリジナルのルールを書けば、また利用価値が上がると思います。
