鎌形 稔 5月/ 30/ 2019 | 0
「note」とは?
最近始めたばかりですが「note」っていうSNSがあります。
TwitterとインスタとブログとYoutubeを合わせて+αした感じのSNSです。
今回はその「note」への共有ボタンをWordPressブログに埋め込んでみようと思います。
なお当方のWordPressはJetpack導入済み環境です。
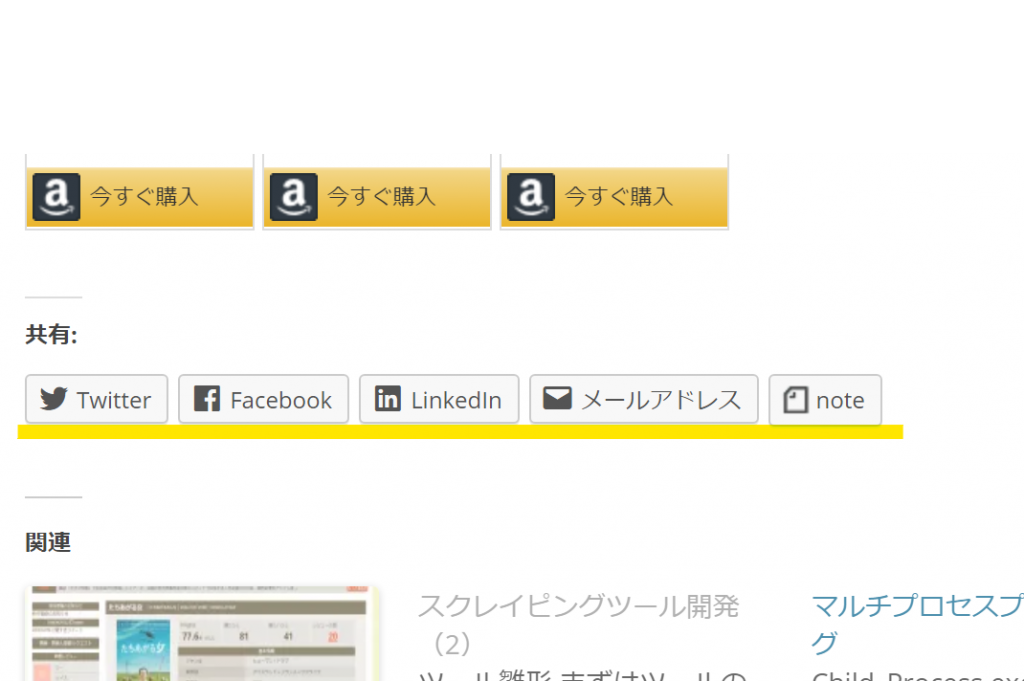
共有ボタンとは当ブログでは記事の下方にある以下のようなボタンです。

共有設定
WordPress管理画面の「設定」⇒「共有」を開く。

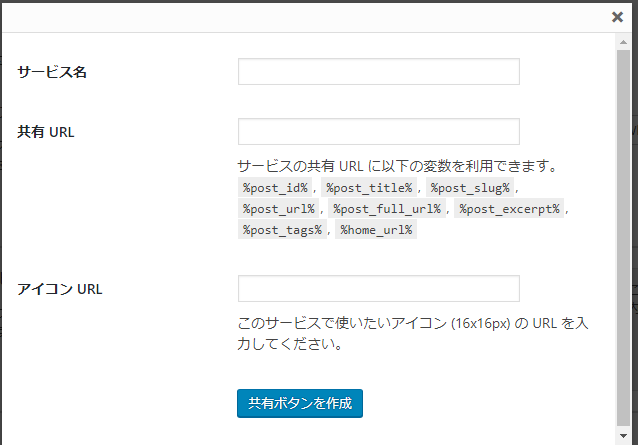
「新サービスを追加」をクリックすると以下のダイアログが表示されます。

以下を設定し、「共有ボタンを作成」を押す。
| サービス名 | note |
| 共有URL | https://note.mu/intent/post?url=%post_full_url% |
| アイコンURL | /wp/wp-content/uploads/2019/05/logo-symbol-gray.png |
- サービス名・・・ボタンに表示されるテキスト。
- 共有URL・・・「note」側で指定のURLとパラメータ部分は自分の記事URLです。
- アイコンURL・・・画像+テキスト形式のボタンなら画像URLを指定します。アイコンの画像は私が適当に作ったものです。
以下のようにボタンが出現します。この時点だとアイコンが表示されません。理由は不明。

作成したボタンをドラッグして「有効化済みのサービス」エリアにドロップします。
すると、以下のように「ライブプレビュー」エリアにボタンが表示されます。
ここではアイコンが表示されると思います。

下部の「変更を保存」を押す。

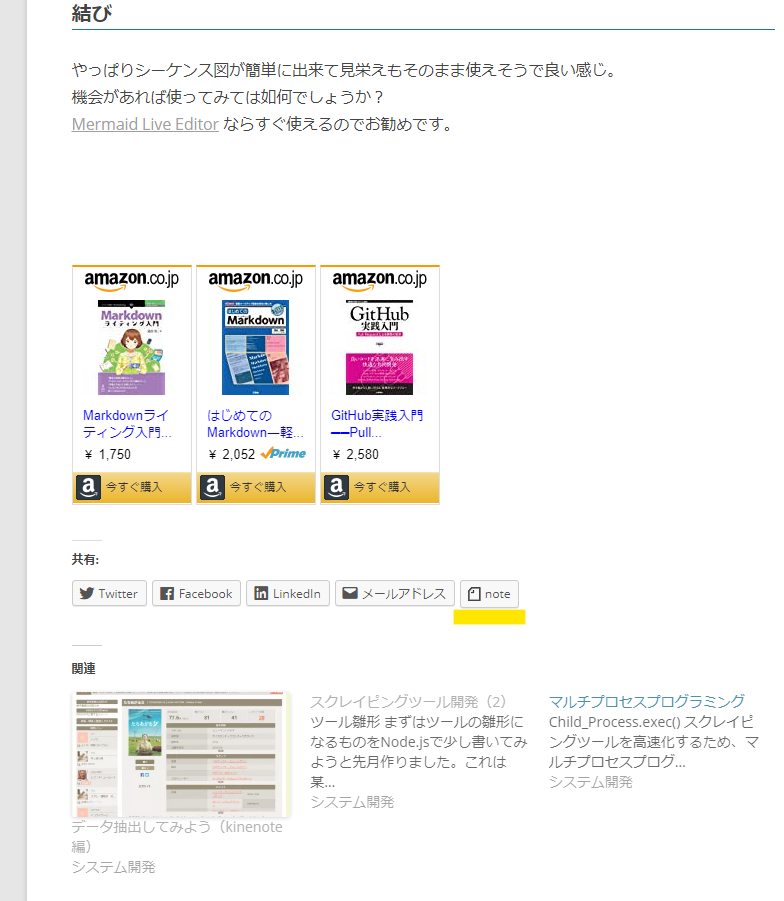
記事画面の表示
以下のように現れます。

ボタン押下時の動作
「note」の共有ボタンを押すと以下のように元記事を参照するリンクが張り付いた状態で「note」の投稿画面が立ち上がります。

結び
WordPressに「note」の共有ボタンを追加してみました。
どなたかの参考になれば幸いです。
なお、「note」公式ページに共有ボタンの説明ページがあるので参考にしてください。