鎌形 稔 5月/ 26/ 2019 | 0
Mermaidとは?
タイトルの通りですが、Markdown記法でシーケンス図が書けるスクリプト言語です。
シーケンス図の他にもフローチャート、ガントチャートまで書けてしまいます。
開発してるとフローチャートやシーケンス図は書く機会もあるので覚えておくと便利かもしれません。
維持保守なんかでも障害時にシステムシーケンス図なんか書くと事象が整理されて良いですね。
公式サイトはこちら。
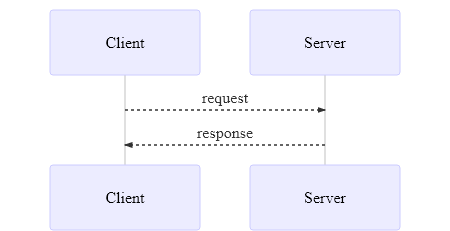
シーケンス図のサンプル
sequenceDiagram
Client-->>Server: request;
Server-->>Client: response;
上記の3行で以下の図が出力できます。

超簡単!超便利!
重たいExcelだのVisioだのと格闘する必要無いんです!
利用方法
いくつかあります。
- WebサービスのMermaid Live Editorを利用する
- コード入力欄にMermaidのコードを入力するだけ。
- Github、Gitlabで使う
- Mermaidのソースファイルを .md ファイルにして保存するとブラウザで表示できるようです。(未確認)
- ローカルでコマンドライン出力する
- Node.jsインストール済み環境で mermaid/mermaid.cli をインストール
コマンドのインストール方法
Node.jsインストール環境で以下を実行。
npm install -g mermaid
npm install -g mermaid.cli
コマンドの実行方法
.mmd の Mermaid ソースファイルを読み込んでPNGファイルとして出力します。
mmdc.cmd -i .\test1.mmd -o test1.png
コマンドヘルプは以下。-i が入力ファイル、 -o が出力ファイル。
出力形式はPNG、SVG、PDFが選択できるようです。
MMD> mmdc.cmd -h
Usage: index.bundle [options]
Options:
-V, --version output the version number
-t, --theme [theme] Theme of the chart, could be default, forest, dark or neutral. Optional. Default: default (default: "default")
-w, --width [width] Width of the page. Optional. Default: 800 (default: "800")
-H, --height [height] Height of the page. Optional. Default: 600 (default: "600")
-i, --input <input> Input mermaid file. Required.
-o, --output [output] Output file. It should be either svg, png or pdf. Optional. Default: input + ".svg" -b, --backgroundColor [backgroundColor] Background color. Example: transparent, red, '#F0F0F0'. Optional. Default: white
-c, --configFile [configFile] JSON configuration file for mermaid. Optional
-C, --cssFile [cssFile] CSS file for the page. Optional
-p --puppeteerConfigFile [puppeteerConfigFile] JSON configuration file for puppeteer. Optional
-h, --help output usage information
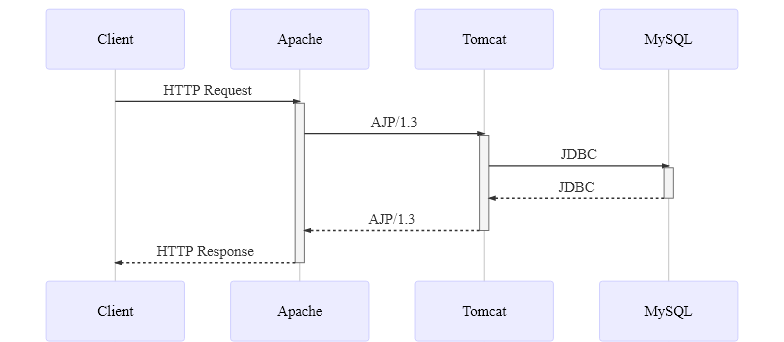
シーケンス図を書いてみる
Apache/Tomcat/MySQLのWebシステムシーケンス図。
sequenceDiagram
Client->>+Apache: HTTP Request
Apache->>+Tomcat: AJP/1.3
Tomcat->>+MySQL: JDBC
MySQL-->>-Tomcat: JDBC
Tomcat-->>-Apache: AJP/1.3
Apache-->>-Client: HTTP Response

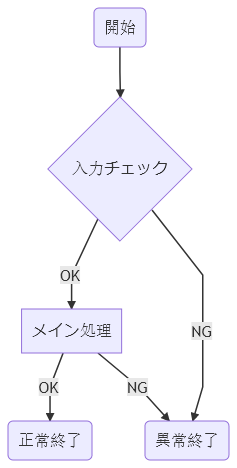
フローチャートを書いてみる
graph TD
A(開始)-->B{入力チェック}
B-- OK -->C[メイン処理]
B-- NG -->X(異常終了)
C-- OK -->Z(正常終了)
C-- NG -->X

矢印の開始位置、終了位置とか指定できないのかな?
ちょっといびつな感じになった。。。
とは言え、簡単に上記が出力できました。
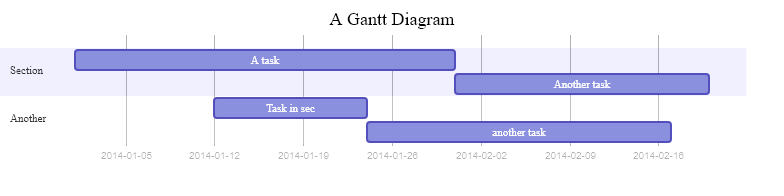
ガントチャートを書いてみる
gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d

公式サイトのサンプルのままです。。。
結び
やっぱりシーケンス図が簡単に出来て見栄えもそのまま使えそうで良い感じ。
機会があれば使ってみては如何でしょうか?
Mermaid Live Editor ならすぐ使えるのでお勧めです。
